Dashboards play a crucial role in conveying useful and actionable information from collected data regardless of context. As with economically feasible sensors, improved computation, storage facility, and IoT framework, it has become easier to collect an enormous amount of data from a variety of contexts (e.g. military, health-care, education). However, finding insights from collected data remains a challenge. This post offers an introduction to Python Dash a framework that is a great option for dashboard development. I personally really like this framework. It allows me to process my data along with its visualization through a web-based application.
Dash Framework
dash uses plotly graphics library for plotting graphs. In addition to their graphic feature, these graphs also have a lot of good features (e.g. automatic scaling of axis for timestamp data, etc). Please refer dash documentation for details.
Installation
pip install dash-html-components==0.14.0 # HTML components
pip install dash-core-components==0.44.0 # dash core components
pip install dash-table==3.6.0 # Interactive DataTable component (new!)First dash application
Now, we are going to develop our first dash application. For this application, we are going to plot the following data (some records are taken from here. This data has two attributes (House price and area).
A dash application can have number of components (e.g. div block, table, headings, graph). In our application, we are going to use two components - heading and a graph. Let’s begin developing it. First of all, we need to import the required packages
import dash_core_components as dcc
import dash_html_components as htmlThe first package is used to create an object of dash application. Second package dash_core_components provides graph components and the third package allows us to include html components (heading, input box) in our application.
Next, we need to create a dash application.
app = dash.Dash(__name__)name is a special variable in python which contains name of current module. For instance, when you run your python program using command prompt then it contains main.
Now, we will create components to embed in our application. Just to have a clear idea, we want to create following structured with our application.
First Dash Application
graph here..
For components, we will use dash_html_components and for graph, we will use dash_core_components.
list_of_data = [{
'y':[114300,114200,114800,94700,119800,114600],
'x':[1790,2030,1740,1980,2130,1780],
'type':'bar'
}]
body = html.Div([
html.H2(""First Dash Application""),
dcc.Graph(id='first',
figure={'data':list_of_data})
])In the above code, we created the body of our application which is a div block. In this block, we created one H2 heading component and one Graph component. Graph has a attribute figure where we have specified the data to be plotted. The data (list_of_data) is actually a list of dictionaries (It might seems a bit confusing but you will be good after writing some codes). One important thing-> we used ‘type’:‘bar’ which specify that we want to plot Bar chart.
Next, we will set the layout of the application.
app.layout = html.Div([body])Finally, we will start the server
if __name__ == ""__main__"":
app.run_server(debug=True)You can download this script from here.
Now, we will execute our application. The execution of our application will start a server on the port 8050

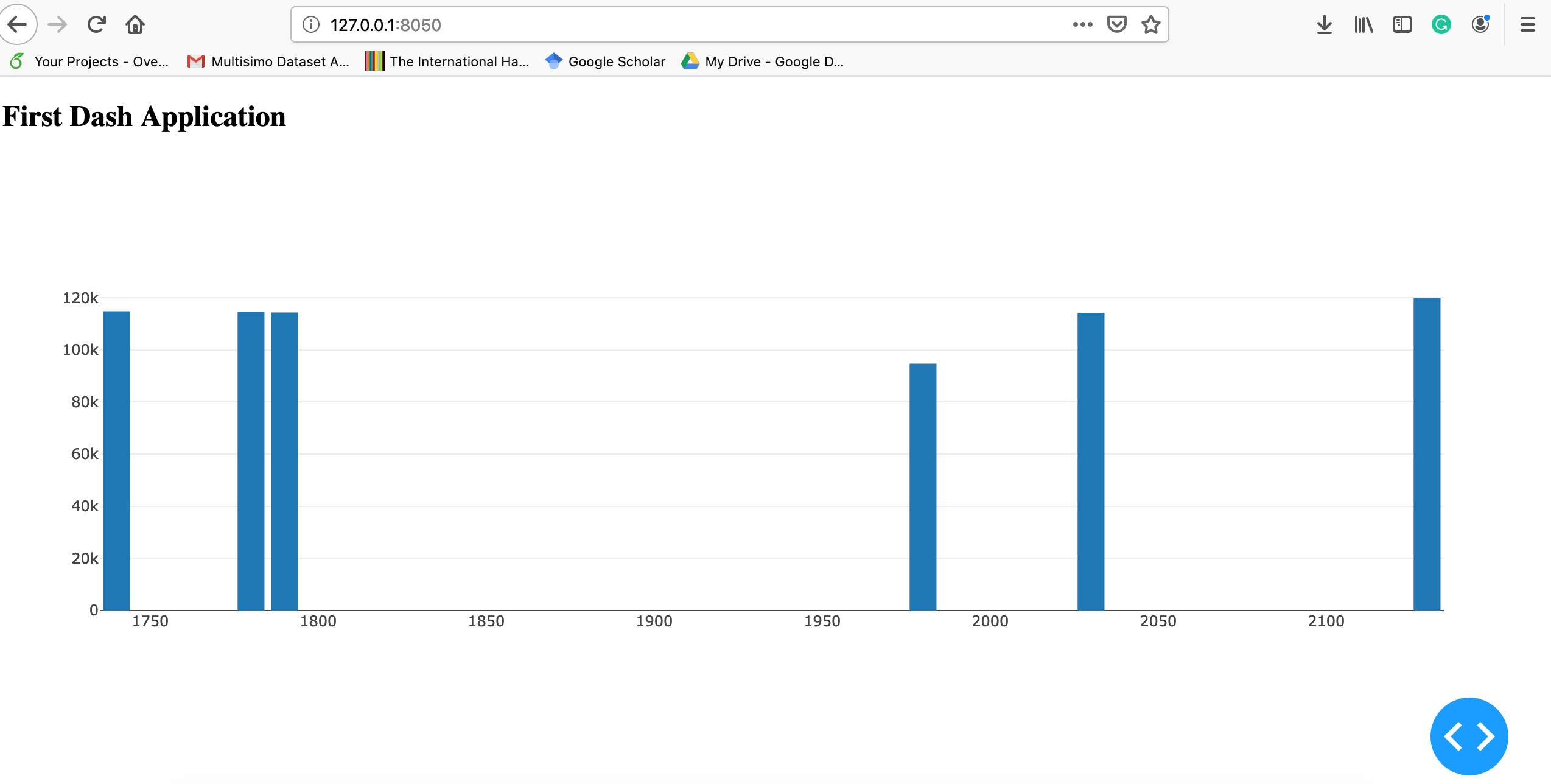
In order to see the output of the program, open your browser and type http://127.0.0.1:8050 in the address bar. It will show you the following screen

Check for more components: dash_core_components, dash_html_components.
Adding CSS style to the app
The next step towards generating a beautiful dashboard is to add a styling feature. We can use css stylesheet in our application. It can be specified at the time of creating an application.
app = dash.app = dash.Dash(__name__,external_stylesheets=style)With the above method, you can only add css which are available online. In case if you want to add your local css file, follow the given steps
Create a folder with name
assetin the same directory where your dash script is stored.Copy your stylesheet in the asset folder.
Add the path in your program
dash.Dash(__name__,external_stylesheets=[""\asset\css-file-name""])Installing Bootstrap component for dash
dash also supports Bootstrap which is a widely used css library. It can be added in your dash application using dash-bootstrap-component package (complete documentation). This package allows an easy integration of Bootstrap in the dash application.
You can install it using the following command.
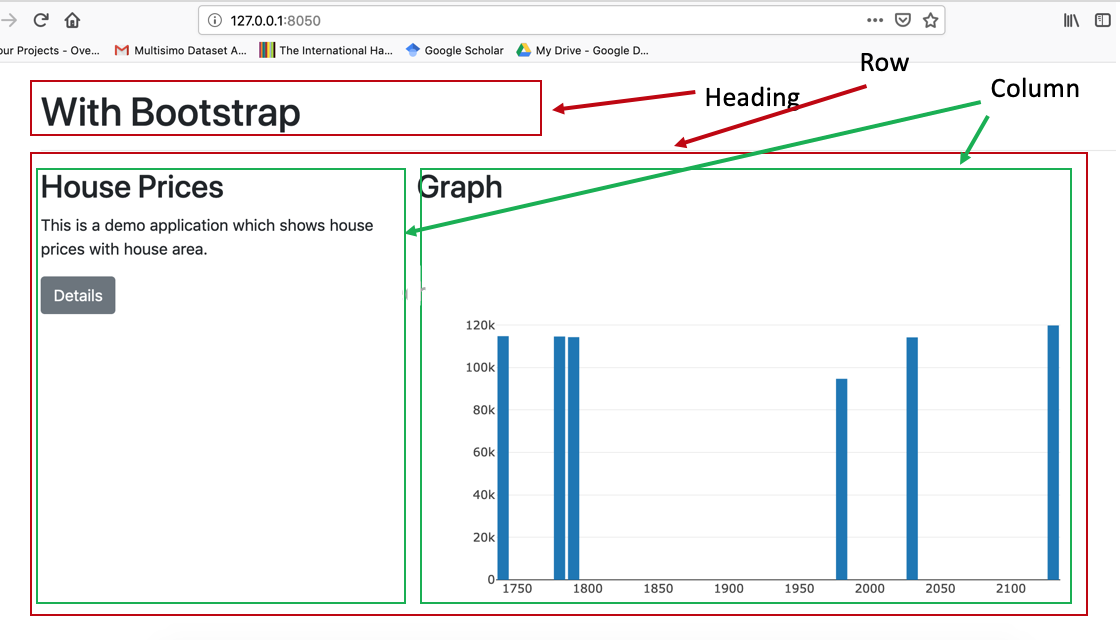
pip install dash-bootstrap-componentsNow, let’s use it to add a CSS to our first example. We are going to create the following layout for our application. We will utilize Bootstrap’s grid system for structuring our components.

First, we need to import dash_bootstrap_components in our previous example.
Next, we will add bootstrap css to your program and then we will create our layout.
import dash-bootstrap-components as dbc
app = dash.Dash(__name__,external_stylesheets=[dbc.themes.BOOTSTRAP])
# column1 content
column_1 = [
html.H2(""House Prices""),
html.P(""This is a demo application which shows house prices with house area.""
),
dbc.Button(""Details"", color=""secondary""),
]
# column content
column_2 = [
html.H2(""Graph""),
dcc.Graph(id='first',
figure={'data':list_of_data}),
]
# Creating layout
body = dbc.Container(
[ html.H1('With Bootstrap'),
html.Hr(),
dbc.Row(
[
dbc.Col(column_1,md=4),
dbc.Col(column_2,md=8),
]
)
]
)
# Adding CSS
# dash-bootstrap-components has CDN for bootstrap css in dbc.themes.BOOTSTRAP
app = dash.Dash(__name__,external_stylesheets=[dbc.themes.BOOTSTRAP])You can chek the above source code here.